Dưới đây là một danh sách những chủ đề cơ bản trong khóa học lập trình JavaScript. Bạn có thể sử dụng nó làm hướng dẫn và todo list để tiếp tục học tập:
Nội dung
- 1 Cú pháp và cơ bản:
- 2 Mảng và Chuỗi (Arrays & Strings):
- 3 Đối tượng (Objects):
- 4 Hàm (Functions):
- 5 Biểu thức chính quy (Regular Expressions):
- 6 DOM (Document Object Model):
- 7 Xử lý lỗi (Error Handling):
- 8 Bất đồng bộ (Asynchronous Programming):
- 9 Lưu trữ dữ liệu (LocalStorage và Cookies):
- 10 AJAX và Fetch API:
Cú pháp và cơ bản:
- Biến và kiểu dữ liệu
- Câu lệnh và cấu trúc điều khiển (if, else, switch)
- Vòng lặp (for, while)
- Hàm và phạm vi biến
Mảng và Chuỗi (Arrays & Strings):
- Khai báo và truy xuất mảng
- Phương thức mảng (push, pop, shift, unshift, etc.)
- Xử lý chuỗi (độ dài, cắt, nối, tách, etc.)
Đối tượng (Objects):
- Định nghĩa đối tượng
- Truy cập và chỉnh sửa thuộc tính
- Phương thức trong đối tượng
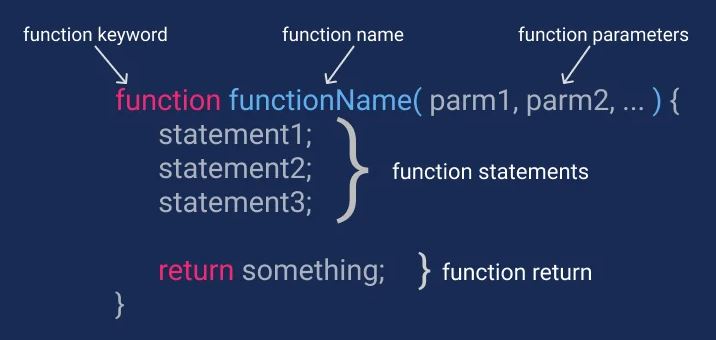
Hàm (Functions):
- Khai báo và sử dụng hàm
- Tham số và đối số
- Hàm callback và hàm nặc danh
Biểu thức chính quy (Regular Expressions):
Tìm kiếm và thay thế trong chuỗi
DOM (Document Object Model):
- Truy cập và chỉnh sửa phần tử HTML
- Xử lý sự kiện (click, submit, etc.)
Xử lý lỗi (Error Handling):
Câu lệnh try…catch
Bất đồng bộ (Asynchronous Programming):
Sử dụng Callbacks, Promises, và Async/Await để xử lý bất đồng bộ
Lưu trữ dữ liệu (LocalStorage và Cookies):
Lưu trữ và truy xuất dữ liệu cơ bản trên trình duyệt
AJAX và Fetch API:
ES6+ (EcmaScript 6 và các phiên bản mới):
Các thư viện và framework phổ biến (như React, Vue, Angular, etc.):
Để học một cách hiệu quả, hãy tập trung vào từng chủ đề một cách cụ thể và xây dựng các ví dụ để áp dụng kiến thức vào thực hành. Hãy làm việc với các bài tập và dự án nhỏ để củng cố kỹ năng của mình trong quá trình học tập. Chúc bạn học tập vui vẻ và thành công trong việc học lập trình JavaScript cơ bản!